Online Schedule System
Manage the online agenda and calendar of your business
Save time with reminders, online payment of reservations, reports, client file, vouchers, billing and much more.

Bookitit Online Booking System
Bookitit is the online reservation system that allows your customers to book through your business’s website, Instagram profile, Facebook page or Google by Bussiness. The online appointment system also allows you to manage reservations made in person or by phone, entering them in your company’s online calendar.
The Bookitit online reservation system offers countless features that can help your business significantly improve the management of any business that requires a reservation or prior appointment.
The Bookitit online reservation application adapts to practically all sectors such as hairdressers, beauty centers, medical clinics, sports centers, health centers, paddle tennis courts, town halls, training centers, universities, public administrations, mechanical workshops, veterinary clinics , driving schools, photography studios, real estate agencies and many more.



services, agendas (employees, rooms, resources that are reserved…), your vacations and holidays, reminders and notifications of reservations, list of clients, reservation histories, patient follow-up histories, advance reservation or cancellation, personalization of notifications etc…
of the reservation system on your website, Facebook page, Instagram profile, Google My Business with the integration code or with the reservation link that you can send by WhatsApp, email or even generate a QR code. Using the widget your clients will make the reservation online.
How do my clients book online?
Booking widget integrated into your website
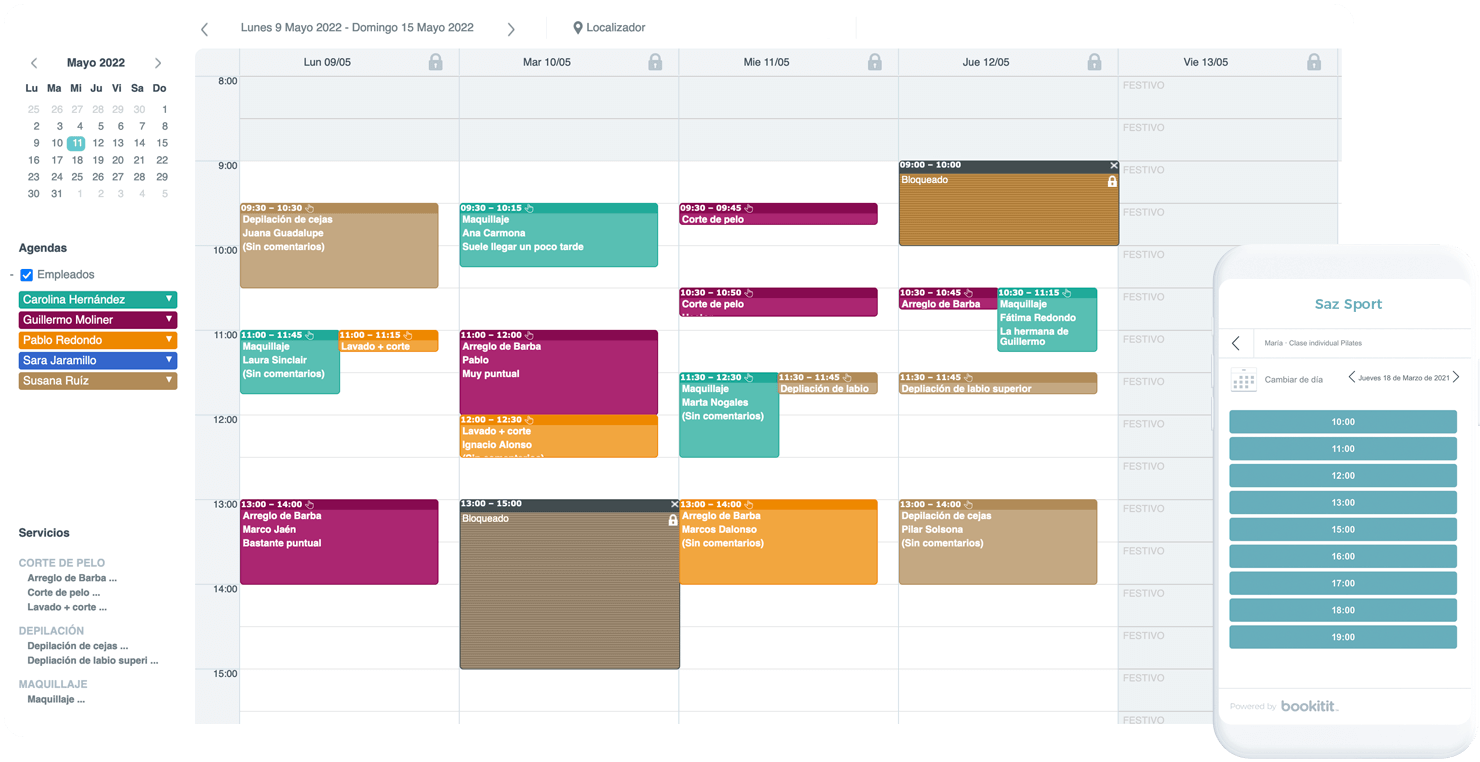
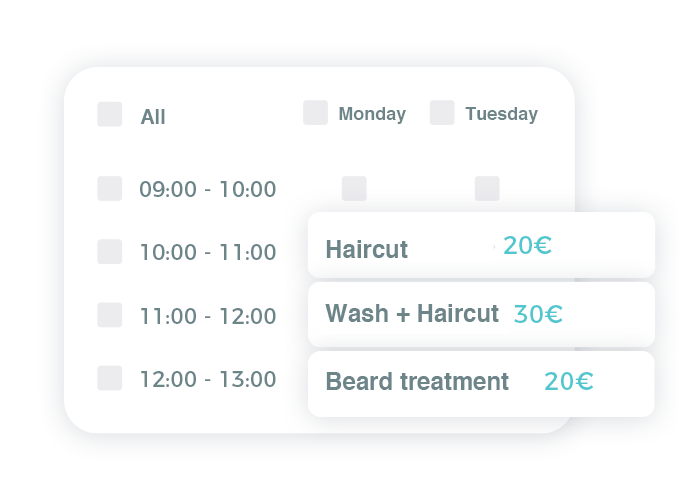
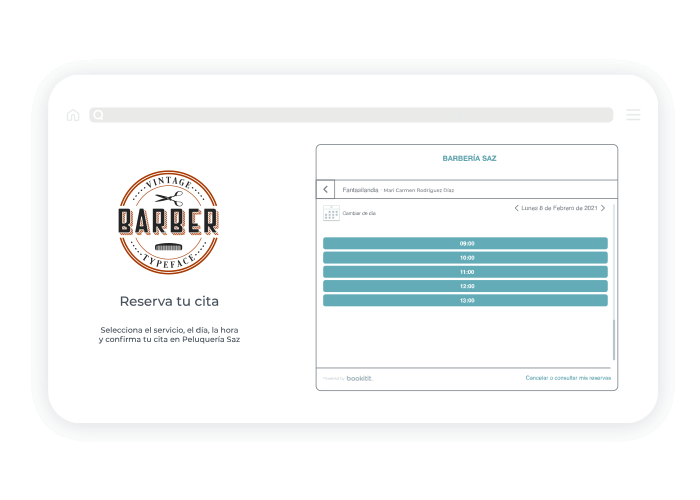
Once you have the online booking widget or the booking links on your social networks inserted on your own website, the customer can start the online booking process. First of all the client will choose the service they want among the services you offer, then select the agenda (person, room or resource that offers the service and then they will choose within your real availability the day and time free for their appointment, so simple .
Example of ONLINE RESERVATION WIDGET
Customize it with your brand and corporate colors.
Multiple centers management, rooms and resources
Discover the functions of our online reservation system and appointment management.
Find out why Bookitit is the tool you need to manage your business.

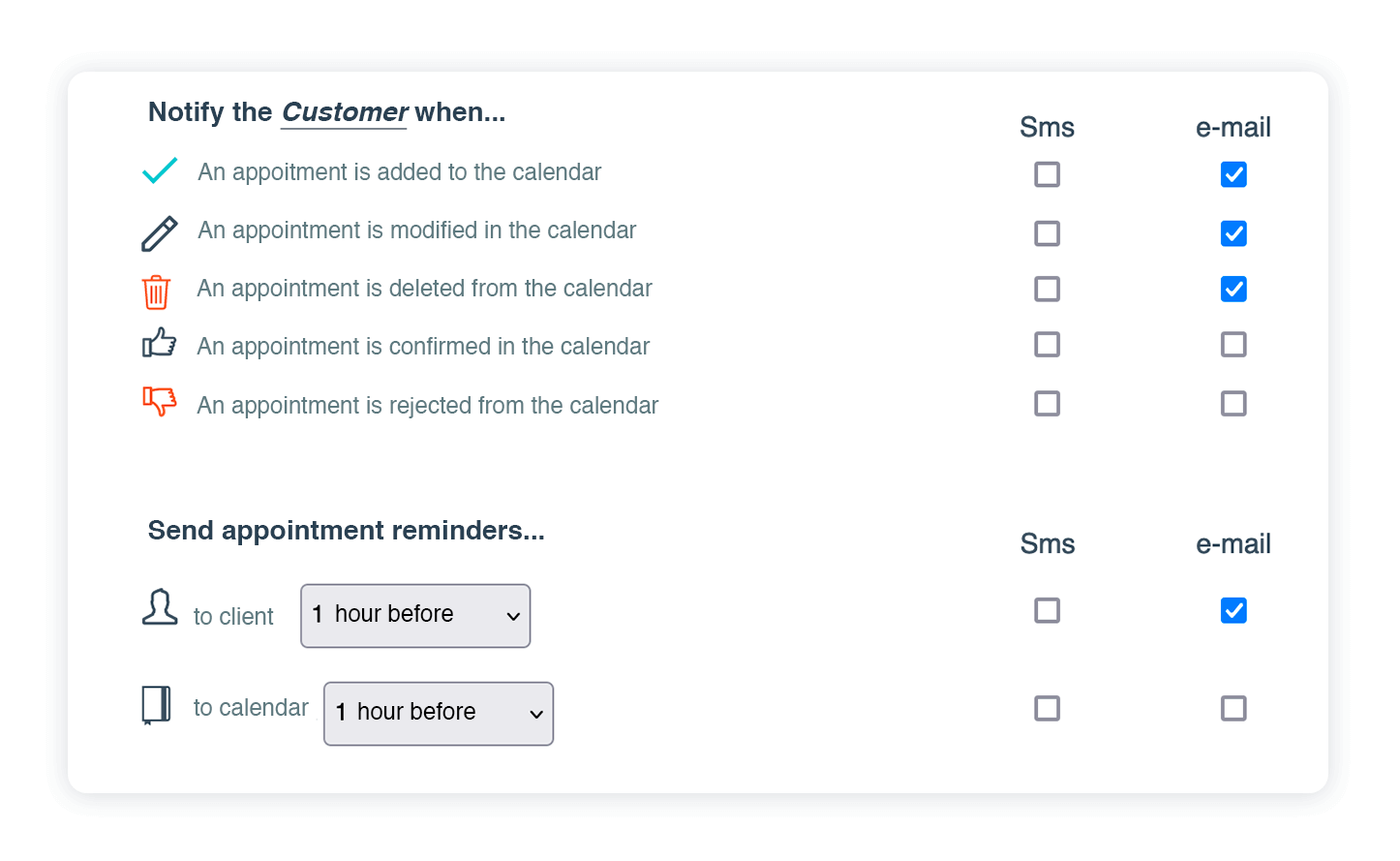
Appointment booking with reminders and notifications by email and SMS
Do you want to prevent your clients forgetting their appointment? BookitIt offers you a fully configurable notification and appointment reminder system, both by email and SMS.
You can send notifications by SMS and email when an appointment is made, modified, confirmed or cancelled, both to the client and to their Agenda (who performs the service). And of course, you can configure BookitIt to send a notice the day or several days before the reservation, or a few hours before, all automatic and easy to configure independently in each agenda.
Reservations online, in person or by phone
Receive online reservations from your clients in real time using the reservation widget that you can integrate into your website or insert the appointments made in person at your center or that you receive by phone.
On your website, Facebook, Instagram and Google my Business
Reminders and notifications by email and SMS
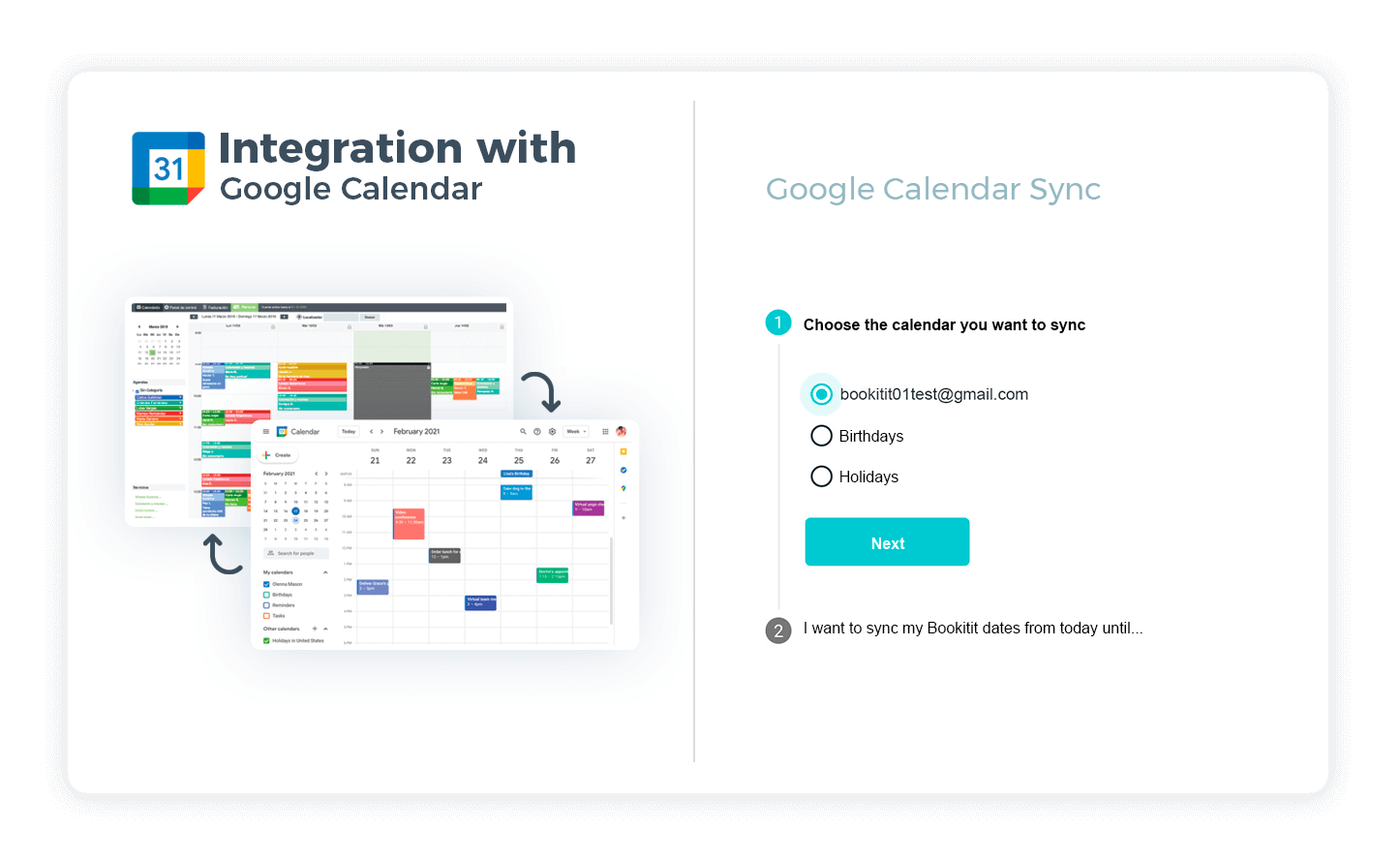
Sync with GOOGLE CALENDAR
Online reservations management with several people (group reservations)
Receive the reservations of several people at the same time in the same agenda.
For example: training classes, pilates classes or spinning classes.

Reservation of places in training courses, with multiple places, where your clients can sign up for the class they want.
The reservation of multiple seats can also be used to reserve trips (as many seats as you need), at different times. Managing the online agenda is very simple from the user platform. Reduce the cost of time you need to enroll people in your services or activities.
In the Bookitit online booking application you can manage different shifts in group activities such as Pilates, Yoga, Spinning, training courses… with limited capacity and different activity attendees.
Management of multiple agendas with multiple places in each activity: create multiple classes with different numbers of places and allow clients to reserve and pay for them online, without you having to spend time on these tasks.
Several people at the same time
Management of holidays and blocks
Easy customer management
Patient Tracking Histories
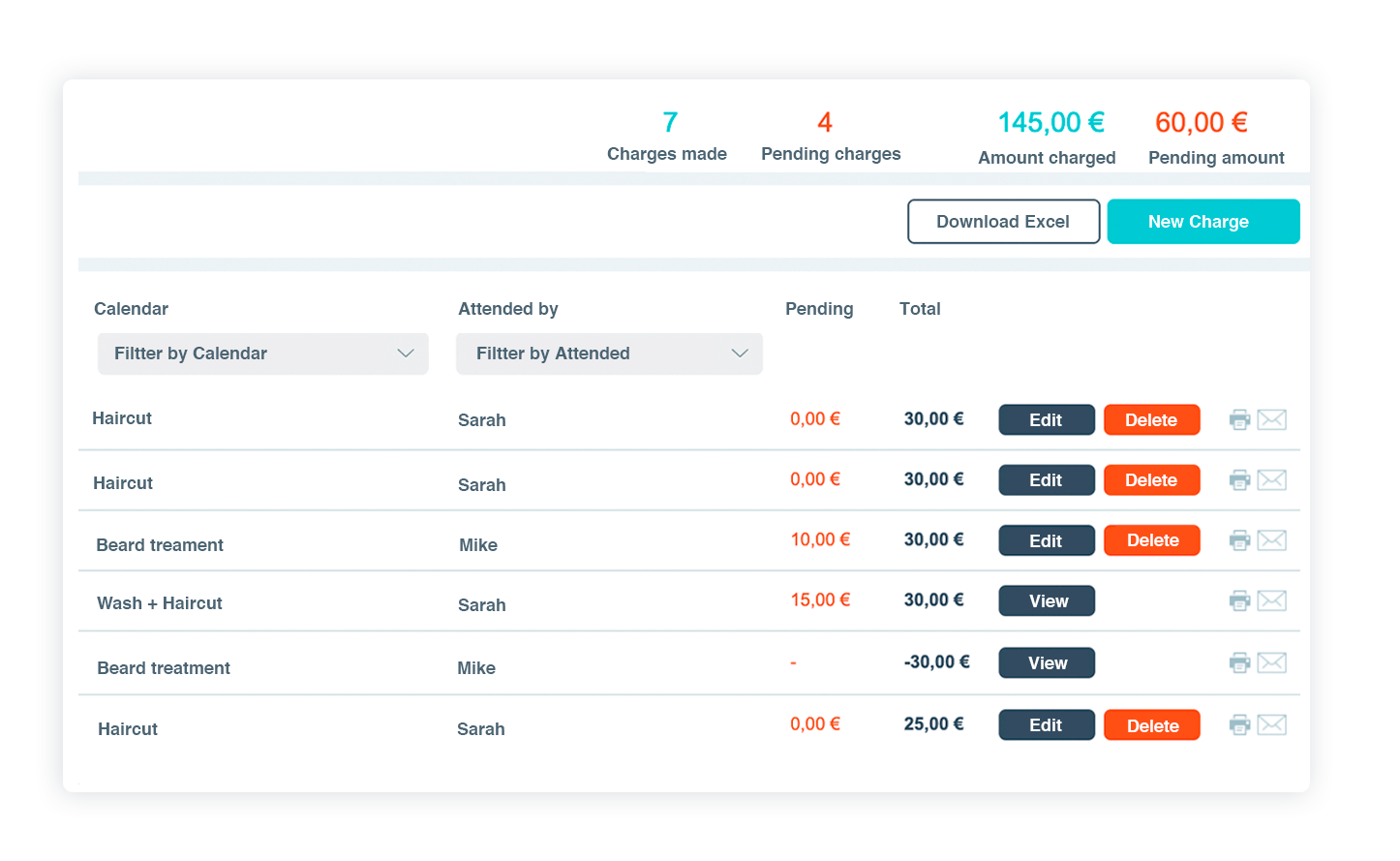
Online reservations with billing and direct payments
The Bookitit online reservation system offers you the possibility of keeping track of collections, expenses, cash and debts of your business from the Billing module.

Other systems only offer you the management of appointments, but the payment of the services has to be done with another application, sometimes even the invoicing of the reservations.
With Bookitit you have everything in the same tool: in a simple table you will see your clients, the reserved service, the cost and if the payment is pending or completed, you can print the ticket or invoice, and you can also send the proof of payment by email. service.
Save time and money with BookitIt, a 3-in-1 tool (and much more) that helps your business or entity manage thousands of reservations quickly and easily.
Billing and collections
Reports and statistics
Fast online prepayment
Worker access permits
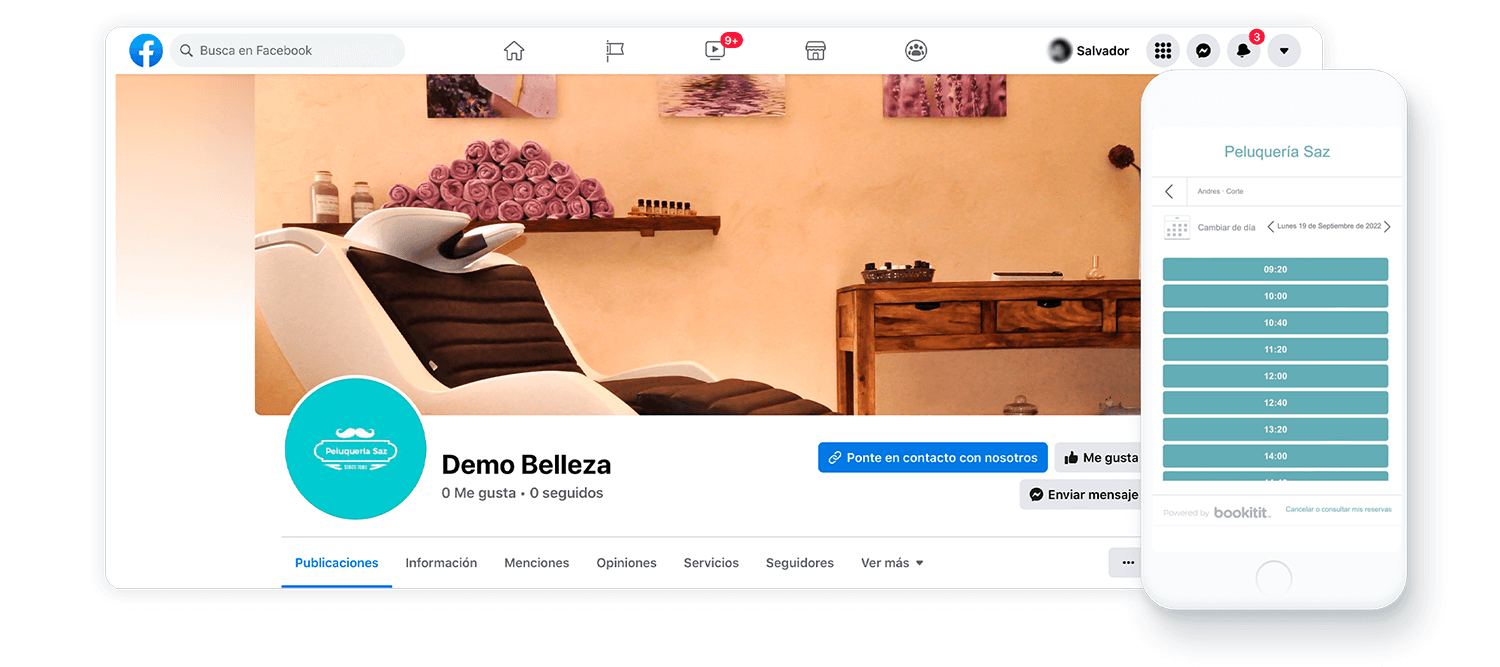
Receive the reservations of your clients from Facebook and Instagram
Receive the reservations of your clients from your Facebook page and Instagram profile
Receive reservations from your clients on your social networks through the Bookitit reservation link. In addition to retaining your customers with an online reservation system, get new customers who can find you through your social networks. In addition to being able to integrate the online reservations widget on your own website, if your company has a Facebook page, an Instagram profile or a Google my business account, your clients will be able to access the reservation process from here or you can even share your reservation link by Whatsapp, Email or generate a QR code.


Reservations from Instagram
Reservations from Facebook
Import with calendars
Set the booking advance
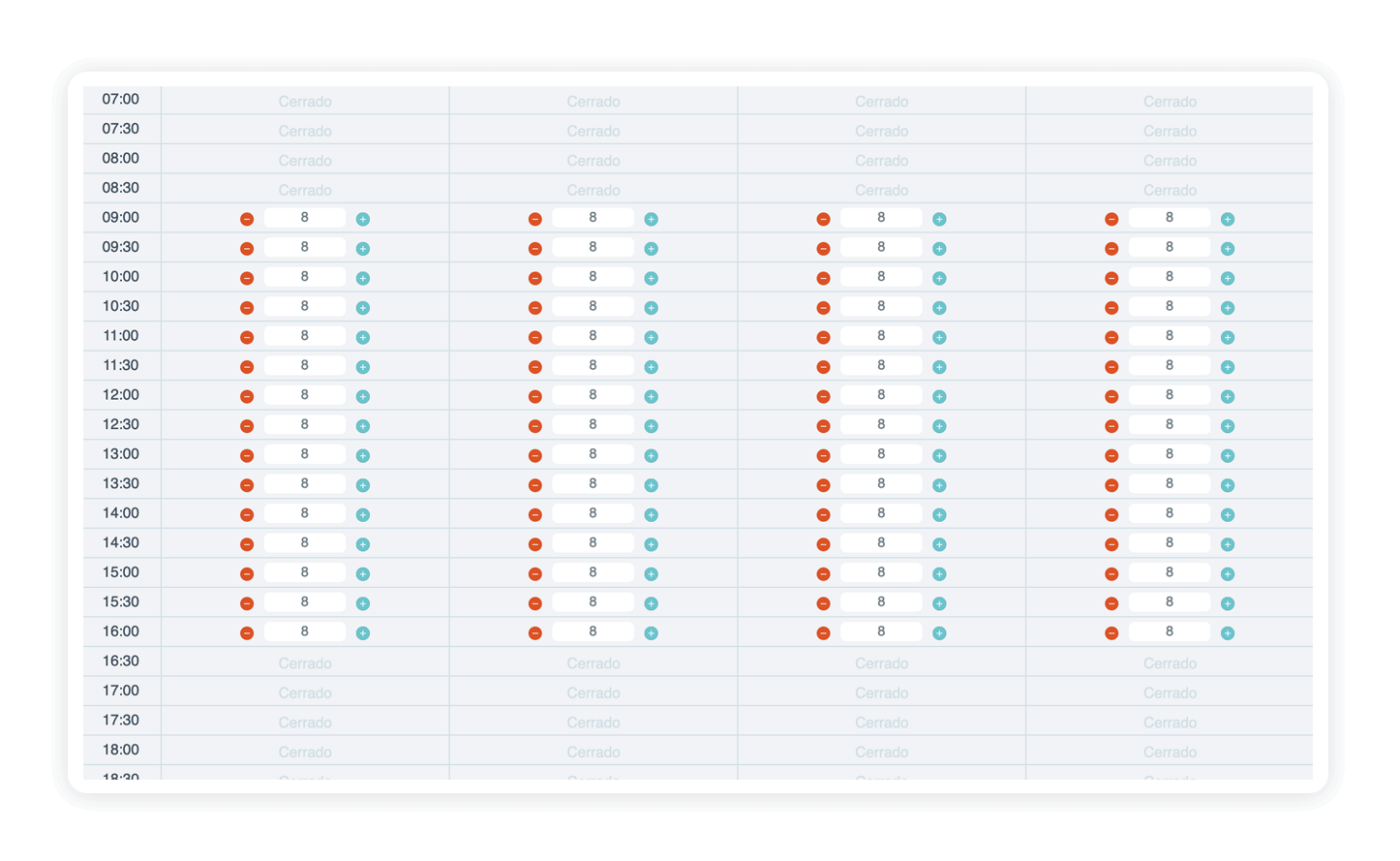
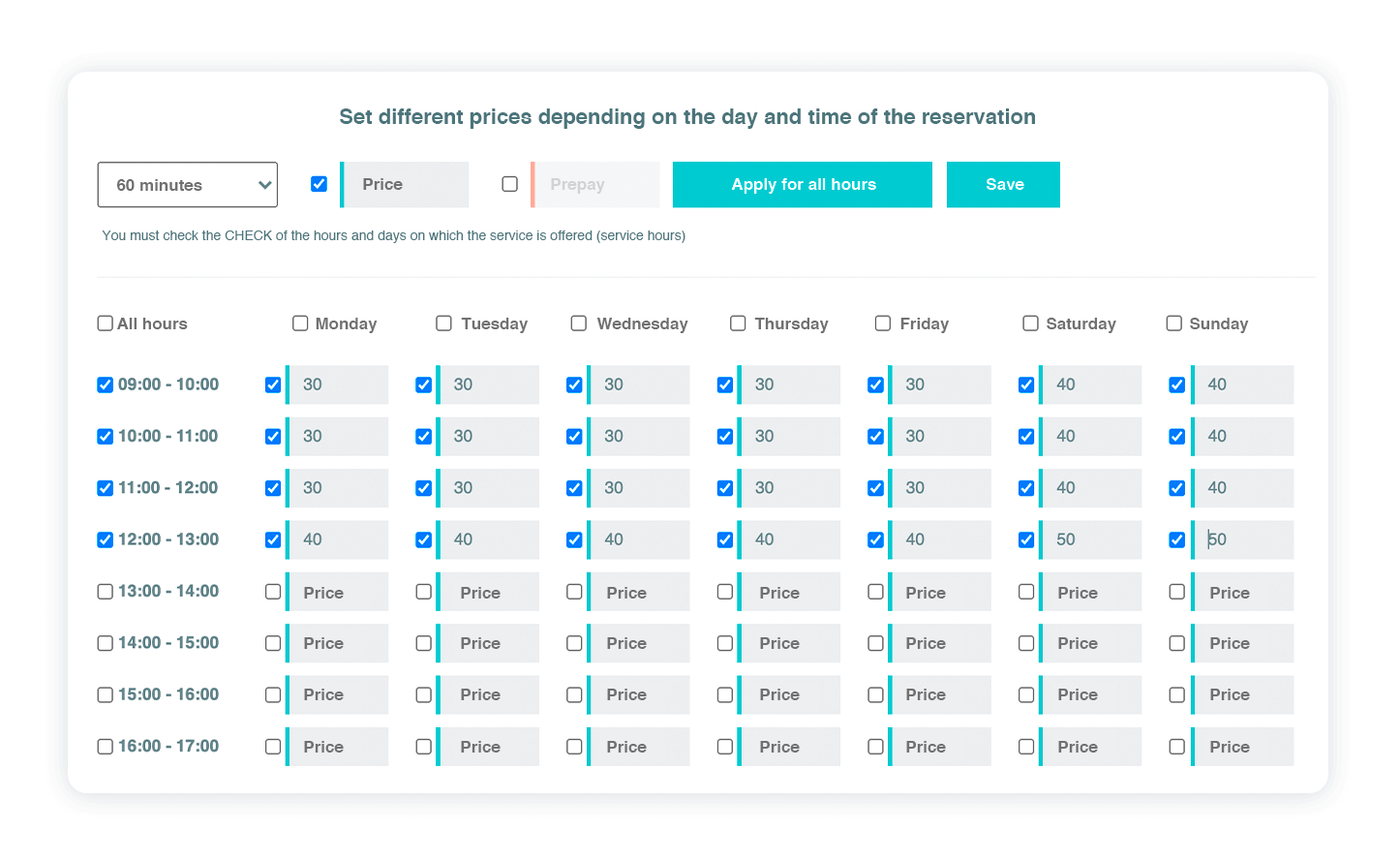
Multiple price rates according to services, days and hours
Set different prices for services depending on the day or time of the reservation

You can offer days or slots of hours with cheaper prices (to increase reservations) or more expensive (if you do not have enough service capacity). In an agile and simple way, online reservation with price difference allows you to obtain more clients, enhance the hours or days when you have fewer reservations and adjust the capacity to offer your services.
The reservation of sports courts or certain activities may be more expensive on weekends, or may have a better price on Sunday afternoons/nights, you decide how to modify the hourly prices.
With BookitIt you can manage this on a single screen, with a very simple and fast configuration.
Appointments confirmed by the center
Different prices depending on the day/hour
FREE mobile app for ANDROID
FREE mobile app for IPHONE
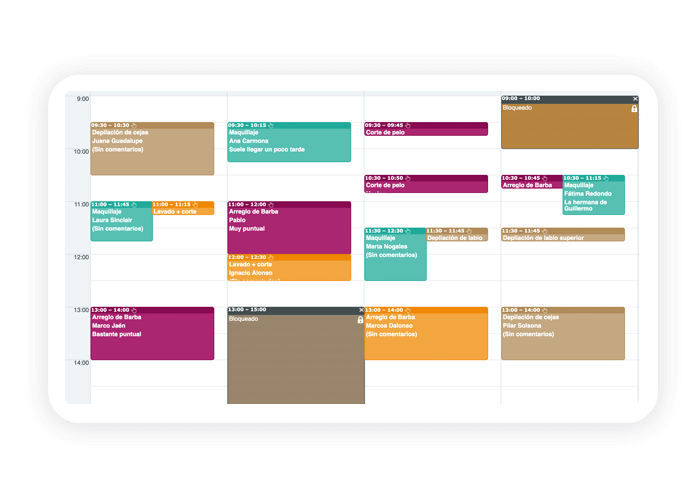
Management of appointments and reservations using Bookitit
Know some of the companies that trust the Bookitit online reservation system
Sync the reservations of your Google Calendar with Bookitit
You can sync the reservations of your Google Calendar with the agendas that you have in your Bookitit agenda in time
real in and in both directions, this will allow us bidirectional actions on both calendars.

You can sync the agendas that you have in your Google Calendar with the agendas that you have in your Bookitit reservation application, when you create an appointment in Bookitit, automatically the appointment that you just created will be synchronized in your Google Calendar, also the other way around, if we insert a reservation from our Google Calendar, that reservation will be shown in your Bookitit agenda.
The rest of the actions will be the same, for example when we cancel or edit the day, time, service, client… of an appointment in one of the parties, said action will be reflected in the other calendar.
In our tutorial section you can follow step by step how to perform this synchronization.

