TUTORIAL INSERCIÓN DE ENLACE AL WIDGET DE RESERVAS BOOKITIT EN PRESTASHOP (U OTRAS WEBS QUE NO PERMITEN iFRAMES)
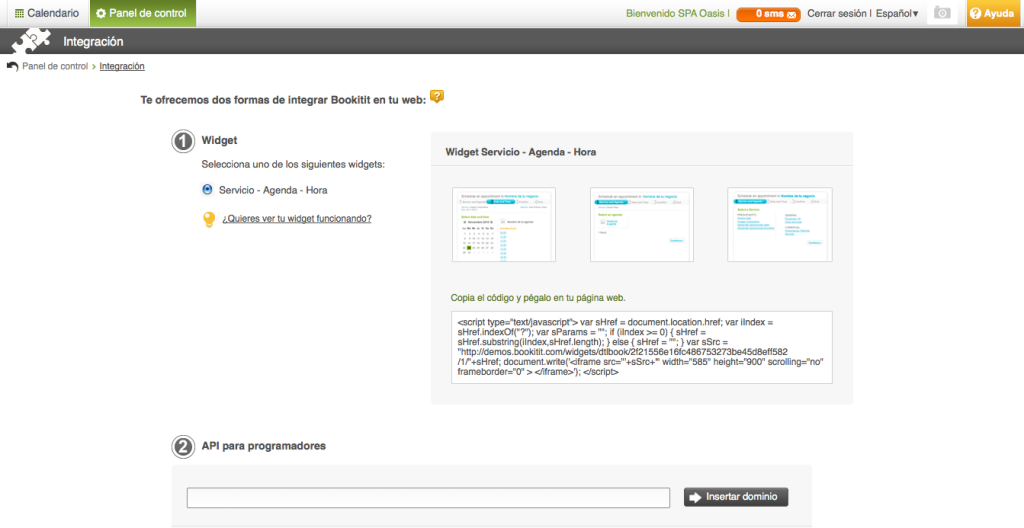
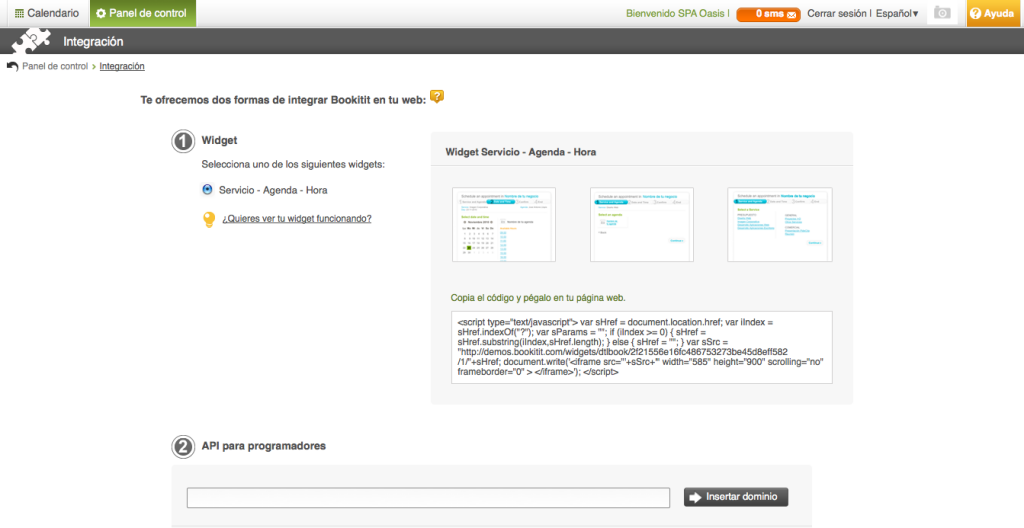
1- Acudir a la sección “Integración” del “Panel de Control” de Bookitit:
2- En esta sección encontramos el código de integración del widget de reservas en la web
En situaciones normales, copiaríamos todo el código y lo pegaríamos en el HTML de la página o páginas donde queremos que aparezca el widget. En este caso, debido a restricciones de la página, que elimina etiquetas HTML y no permite la inserción del widget, podemos optar por crear un enlace directo al widget que se abrirá en una nueva ventana o pestaña del navegador.
Para ello, de todo el código disponible, sólo debemos copiar la URL (en negrita):
<script type=»text/javascript»> var sHref = document.location.href; var iIndex = sHref.indexOf(«?»); var sParams = «»; if (iIndex >= 0) { sHref = sHref.substring(iIndex,sHref.length); } else { sHref = «»; } var sSrc = «httpss://demos.bookitit.com/widgets/dtlbook/2f21456e16fc486753273be45d8eff582/1/«+sHref; document.write(‘<iframe src=»‘+sSrc+'» width=»585″ height=»900″ scrolling=»no» frameborder=»0″ > </iframe>’); </script>
3- Sustituimos la A en negrita del siguiente código por la URL anterior:
<a href=»A» target=»_blank»>Pedir cita online</a>
Quedando de la siguiente manera:
<a href=» httpss://demos.bookitit.com/widgets/dtlbook/2f21456e16fc486753273be45d8eff582/1/» target=»_blank»>Pedir cita online</a>
El texto Pedir cita online puede sustituirse por cualquier texto que interese.
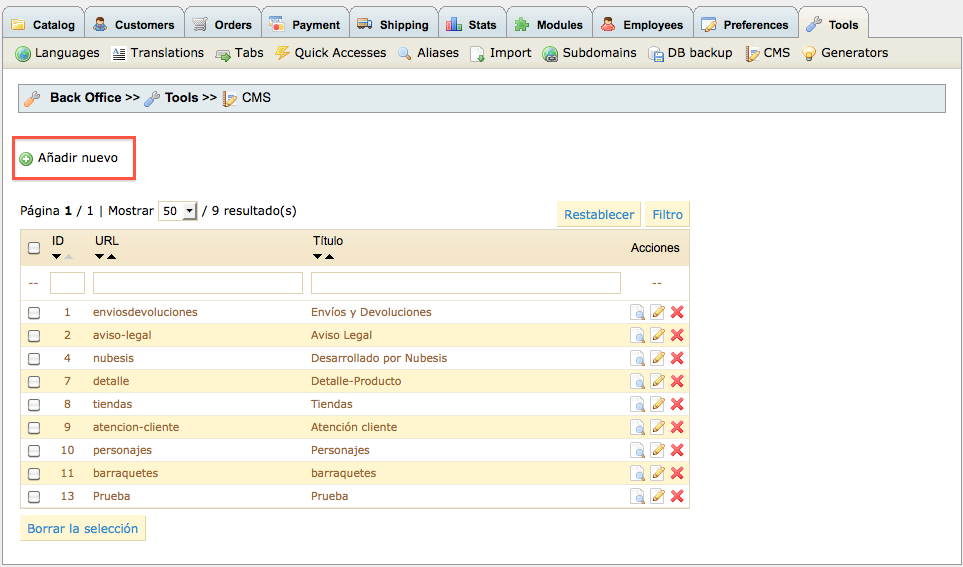
4- Una vez tenemos disponible nuestro enlace, procedemos a insertarlo en nuestra web. Vamos a tomar como ejemplo una tienda online realizada mediante el sistema Prestashop. Para ello, en el panel de administrador acudimos a la sección “Tools” (o Herramientas) y dentro de ella a “CMS”.
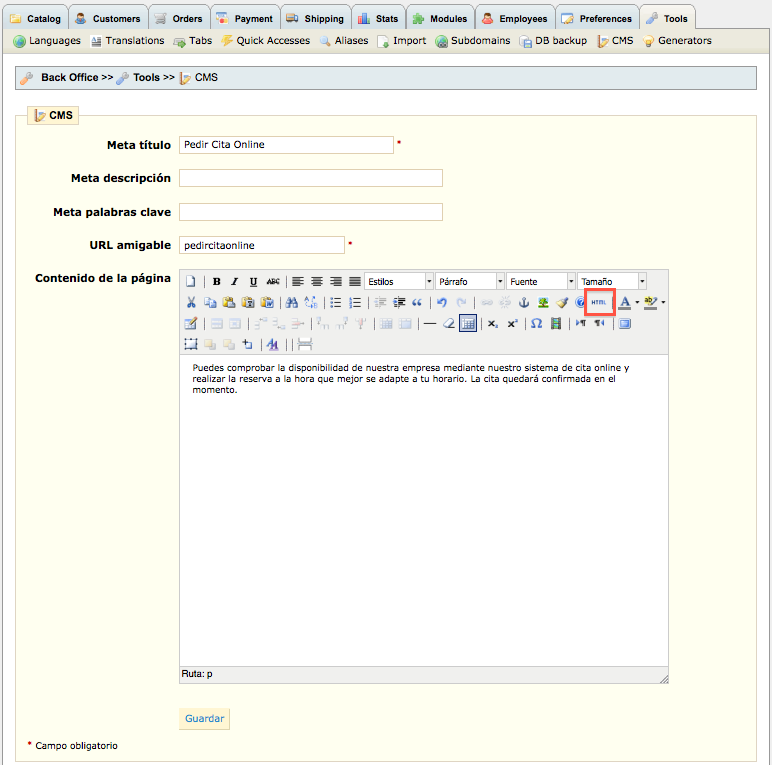
5- Elegimos “Añadir nuevo” y ya se pueden rellenar los campos y el contenido de nuestra nueva página.
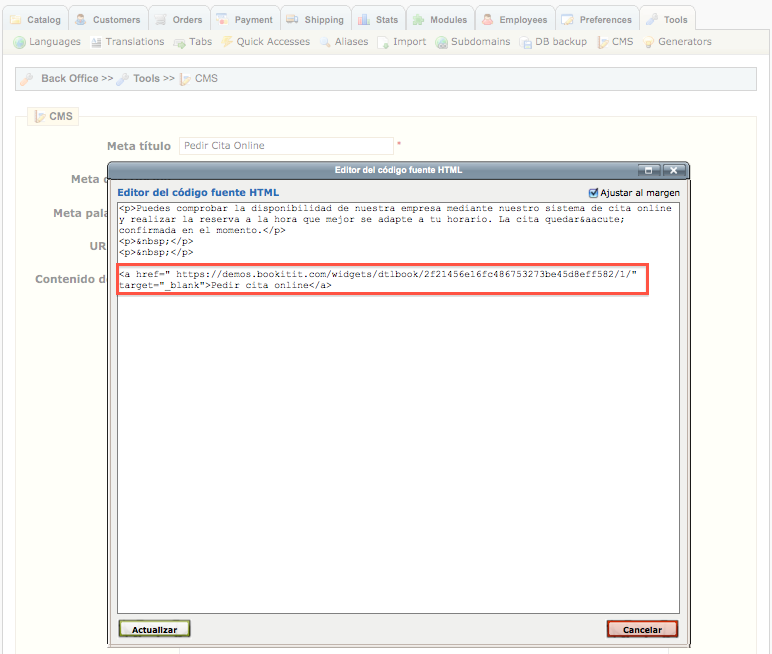
6- Una vez hemos puesto el texto que nos interese, hacemos clic en el botón HTML, marcado en la imagen anterior. Aparecerá el editor HTML, y aquí es donde deberemos pegar el código que hemos creado antes (marcado con el cuadro rojo).
Hacemos clic en el botón “Actualizar” y posteriormente a “Guardar”.
7- Al volver al listado, podemos revisar como ha quedado nuestra nueva página haciendo clic en el icono “Vista” (tiene una lupa)
Ya tenemos disponible el enlace en nuestra web que lleva a nuestros clientes al widget de reservas para que puedan solicitar cita previa online en tiempo real en nuestro negocio.
Existen soluciones y módulos de pago para insertar el widget dentro de prestashop. Este tema lo abordaremos en otro tutorial al requerir un conocimiento técnico mayor.
Puedes descargarte el tutorial en pdf en el siguiente enlace: Tutorial para inserar un enlace al widget de reservas de Bookitit en Prestashop
Si deseas utiliar la función de prepago de los servicios utilizando est método del enlace, ponte en contacto con nosotros para que podamos recomendarte una solución.