Enquanto na semana passada mostramos como criar links independentes para cada serviço ou agenda, no artigo de hoje vamos mostrar como criar o código do widget Bookitit para integrá-lo ao seu site. Desta forma, os seus clientes poderão fazer marcações no seu centro online da forma mais fácil e rápida possível.
Portanto, para que seus clientes acessem o widget de reserva, primeiro você terá que configurá-lo com seus serviços e as agendas que deseja oferecer. Para fazer isso, você deve seguir as seguintes etapas:
1. Acesse do Painel de Controle da sua conta do Bookitit para a Reserva Online. Uma vez dentro, logo acima do botão “Ver como meus clientes reservam”, você verá um código. Copie e cole em um documento de texto para modificá-lo mais confortavelmente.
Este será o código que você encontrará (a publickey é única e diferente em cada conta):
<div id=”idBktWidgetBody”></div> <script type=”text/javascript”> var bkt_init_widget = { type: “default”, srvsrc: “https://app.bookitit.com”, publickey: “208bfcbdc0388cda1d305863a0e5bc68a”, lang: “es”, scroll: false, services: [], agendas:[] }; var oScriptHtmlElement = document.createElement(“script”); oScriptHtmlElement.setAttribute(“type”, “text/javascript”); oScriptHtmlElement.setAttribute(“src”, bkt_init_widget.srvsrc+”/js/widgets/loader.js?v=”+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(“head”)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
2. Entre os parênteses ([]) que aparecem após “services“, você deve inserir todos os BKT dos serviços que deseja oferecer separados por um simples apóstrofo ou citação simples (‘). Para descobrir qual é o BKT do serviço e como encontrá-lo, vá para o final da etapa 2.
Exemplo:
<div id=”idBktWidgetBody”></div> <script type=”text/javascript”> var bkt_init_widget = { type: “default”, srvsrc: “https://app.bookitit.com”, publickey: “208bfcbdc0388cda1d305863a0e5bc68a“, lang: “es”, scroll: false, services: [‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’], agendas:[] }; var oScriptHtmlElement = document.createElement(“script”); oScriptHtmlElement.setAttribute(“type”, “text/javascript”); oScriptHtmlElement.setAttribute(“src”, bkt_init_widget.srvsrc+”/js/widgets/loader.js?v=”+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(“head”)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
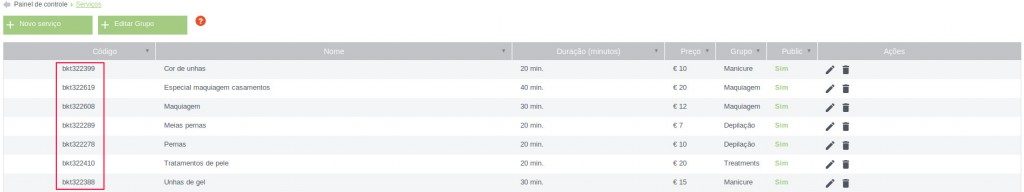
Cada serviço tem um BKT e você pode encontrá-lo na lista de serviços dentro dos Serviços do Centro no Painel de Controle do Bookitit. O BKT aparecerá ao lado de cada serviço na coluna Código:

3. Em seguida, você terá que fazer o mesmo com as agendas. Entre os colchetes ([]) que aparecem depois de “agendas“, você terá que introduzir todos os BKT das agendas que você deseja que apareçam no momento da reserva separados por um simples apóstrofo ou citação simples (‘). Para descobrir o que o BKT é da agenda e como encontrá-lo, vá para o final do passo 3.
Exemplo:
<div id=”idBktWidgetBody”></div> <script type=”text/javascript”> var bkt_init_widget = { type: “default”, srvsrc: “https://app.bookitit.com”, publickey: “208bfcbdc0388cda1d305863a0e5bc68a“, lang: “es”, scroll: false, services: [‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’], agendas:[‘bkt156266′,’bkt156508′,’bkt156299′,’bkt156497′,’bkt156486’] }; var oScriptHtmlElement = document.createElement(“script”); oScriptHtmlElement.setAttribute(“type”, “text/javascript”); oScriptHtmlElement.setAttribute(“src”, bkt_init_widget.srvsrc+”/js/widgets/loader.js?v=”+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(“head”)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
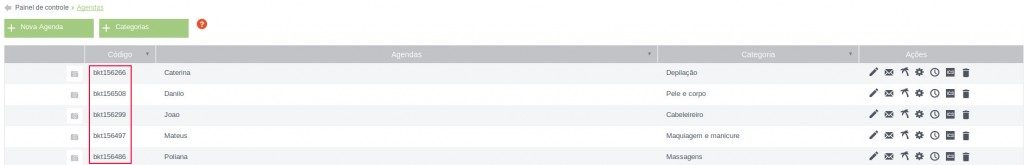
Como os serviços, cada agenda tem um BKT e você pode encontrá-lo na lista de agendas dentro de Minhas Agendas no Painel de Controle da Bookitit. O BKT aparecerá ao lado de cada agenda na coluna Código:

4. Depois de concluir as etapas anteriores, o código definitivo com os serviços e agendas modificadas será esse (de acordo com o nosso exemplo):
<div id=”idBktWidgetBody”></div> <script type=”text/javascript”> var bkt_init_widget = { type: “default”, srvsrc: “https://app.bookitit.com”, publickey: “208bfcbdc0388cda1d305863a0e5bc68a“, lang: “es”, scroll: false, services: [‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’, agendas:[‘bkt156266′,’bkt156508′,’bkt156299′,’bkt156497′,’bkt156486’] }; var oScriptHtmlElement = document.createElement(“script”); oScriptHtmlElement.setAttribute(“type”, “text/javascript”); oScriptHtmlElement.setAttribute(“src”, bkt_init_widget.srvsrc+”/js/widgets/loader.js?v=”+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(“head”)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
Este código será aquele que será integrado na sua página web. Então agora você só tem que copiar e colar onde você quer que apareça.

