While last week we showed you how to create independent links for each service or agenda, in today’s article we are going to show you how to create the Bookitit widget code, so you can integrate it in your website. In this way, your clients will be able to make the online appointments in a very easy and quickly way.
So that your clients can access to the booking widget, first you will have to configure it with your services and calendars that you want to offer. To do that, you may follow these simple steps:
1. Access from the Dashboard of your Bookitit account to Online Booking. Once you are inside, right above the “View how my costumers book” botton, you will see a code. Copy and paste it in a text document to modify it more comfortably.
Your are going to find a code very similar to this one (every publickey is unic and different in each account):
<div id=”idBktWidgetBody”></div> <script type=”text/javascript”> var bkt_init_widget = { type: “default”, srvsrc: “https://app.bookitit.com”, publickey: “208bfcbdc0388cda1d305863a0e5bc68a”, lang: “es”, scroll: false, services: [], agendas:[] }; var oScriptHtmlElement = document.createElement(“script”); oScriptHtmlElement.setAttribute(“type”, “text/javascript”); oScriptHtmlElement.setAttribute(“src”, bkt_init_widget.srvsrc+”/js/widgets/loader.js?v=”+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(“head”)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
2. Between the square brackets ([]) which are next to “services”, you will have to introduce all the BKT of the services that you are going to offer separated by a simple apostrophe or single quote (‘). To know what is the BKT of a service and how to find it go to the end of step 2.
Example:
<div id=”idBktWidgetBody”></div> <script type=”text/javascript”> var bkt_init_widget = { type: “default”, srvsrc: “https://app.bookitit.com”, publickey: “208bfcbdc0388cda1d305863a0e5bc68a”, lang: “es”, scroll: false, services: [‘bkt322399‘,‘bkt322619‘,’bkt322608′,‘bkt322289′,‘bkt322278‘,’bkt322410′,‘bkt322388′], agendas:[] }; var oScriptHtmlElement = document.createElement(“script”); oScriptHtmlElement.setAttribute(“type”, “text/javascript”); oScriptHtmlElement.setAttribute(“src”, bkt_init_widget.srvsrc+”/js/widgets/loader.js?v=”+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(“head”)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
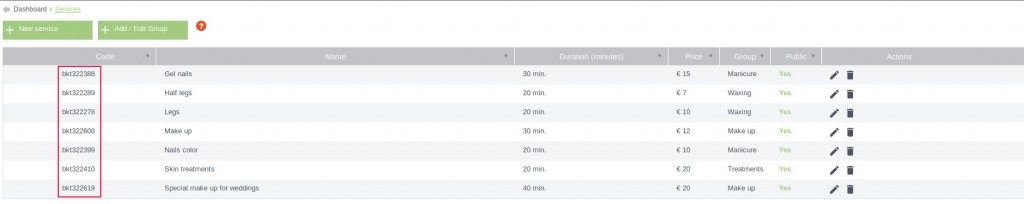
Each service has a BKT and you can find it in the services list inside My Services in the Bookitit Dashboard. The BKT will appear next to each service in the Code column:

3. To continue, you will have to do the same with the calendars. Between the square brackets ([]) which are next to “agendas”, you will have to introduce the BKT of the calendars that you want to appear in the moment of the booking separated by a simple apostrophe or a simple quote (‘). To know what is the BKT of the calendar and how to find it go to the end of step 3.
Example:
<div id=”idBktWidgetBody”></div> <script type=”text/javascript”> var bkt_init_widget = { type: “default”, srvsrc: “https://app.bookitit.com”, publickey: “208bfcbdc0388cda1d305863a0e5bc68a” , lang: “es”, scroll: false, services: [‘bkt322399′,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’], agendas:[‘bkt156266′,’bkt156508′,’bkt156299′,’bkt156497′,’bkt156486’] }; var oScriptHtmlElement = document.createElement(“script”); oScriptHtmlElement.setAttribute(“type”, “text/javascript”); oScriptHtmlElement.setAttribute(“src”, bkt_init_widget.srvsrc+”/js/widgets/loader.js?v=”+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(“head”)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
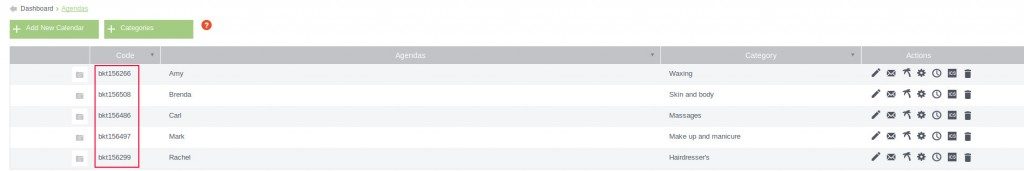
As before, the BKT of the calendar will show up next to each calendar in the calendar list, which you will find in the Dashboard, inside My Calendars:

4. Once you have completed the previous steps, the final code with the modified services and calendars will be like this (following our example):
<div id=”idBktWidgetBody”></div> <script type=”text/javascript”> var bkt_init_widget = { type: “default”, srvsrc: “https://app.bookitit.com”, publickey: “208bfcbdc0388cda1d305863a0e5bc68a” , lang: “es”, scroll: false, services:[‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’] , agendas:[‘bkt156266′,’bkt156508′,’bkt156299′,’bkt156497′,’bkt156486’] }; var oScriptHtmlElement = document.createElement(“script”); oScriptHtmlElement.setAttribute(“type”, “text/javascript”); oScriptHtmlElement.setAttribute(“src”, bkt_init_widget.srvsrc+”/js/widgets/loader.js?v=”+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(“head”)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
This will be the code which you will have to integrate in your website. So now you only have to copy and paste it wherever you want it to appear.

