Tutorial
Você pode criar o código do widget Bookitit para integrá-lo ao seu site filtrando os serviços que deseja que seus clientes reservem on-line de forma independente. Desta forma, os seus clientes poderão marcar consultas online com o seu centro da forma mais fácil e rápida possível.
Para que seus clientes possam acessar o widget de reservas, primeiro você terá que configurá-lo com seus serviços e horários que deseja oferecer. Para fazer isso, você deve seguir os seguintes passos:
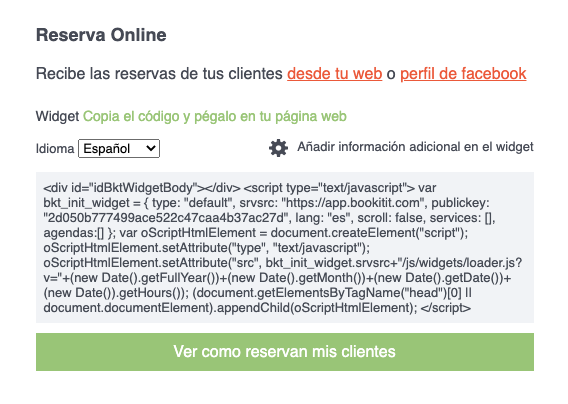
1. Acesse a Reserva Online no Painel de Controle da sua conta Bookitit. Uma vez dentro, logo acima do botão “Ver como meus clientes reservam”, você verá um código. Copie e cole-o em um documento de texto para facilitar a edição.
O seu código de integração de reservas online será mais ou menos assim (a chave pública é única e diferente para cada conta):
<div id=»idBktWidgetBody»></div> <script type=»text/javascript»> var bkt_init_widget = { type: «default», srvsrc: «https://app.bookitit.com», publickey: «208bfcbdc0388cda1d305863a0e5bc68a«, lang: «es», scroll: false, services: [], agendas:[] }; var oScriptHtmlElement = document.createElement(«script»); oScriptHtmlElement.setAttribute(«type», «text/javascript»); oScriptHtmlElement.setAttribute(«src», bkt_init_widget.srvsrc+»/js/widgets/loader.js?v=»+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(«head»)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>

2. Entre os colchetes ([]) que aparecem após “serviços”, você deve inserir todos os BKT dos serviços que deseja oferecer, separados por apóstrofo ou aspas simples (‘). Para saber qual é o BKT do serviço e como encontrá-lo, vá para o final da etapa 2.
Exemplo:
<div id=»idBktWidgetBody»></div> <script type=»text/javascript»> var bkt_init_widget = { type: «default», srvsrc: «https://app.bookitit.com», publickey: «208bfcbdc0388cda1d305863a0e5bc68a«, lang: «es», scroll: false, services: [‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’], agendas:[] }; var oScriptHtmlElement = document.createElement(«script»); oScriptHtmlElement.setAttribute(«type», «text/javascript»); oScriptHtmlElement.setAttribute(«src», bkt_init_widget.srvsrc+»/js/widgets/loader.js?v=»+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(«head»)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
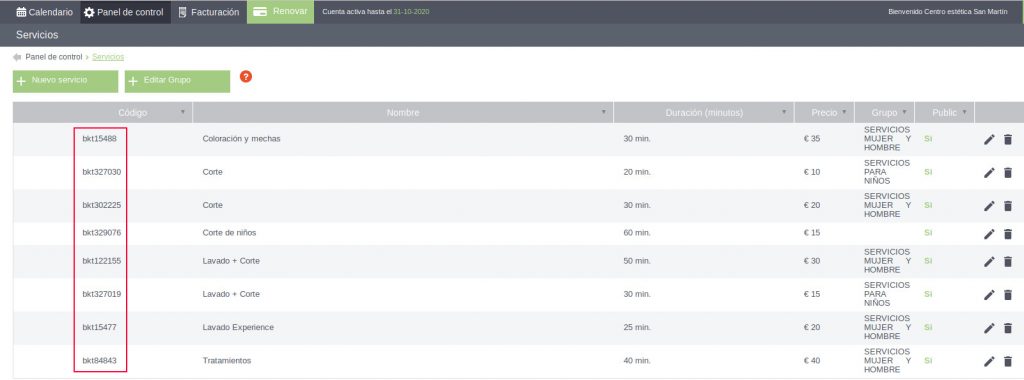
Cada serviço tem um BKT e você pode encontrá-lo na lista de serviços dentro dos Serviços da Central no Painel de Controle do Bookitit. O BKT aparecerá ao lado de cada serviço na coluna Código:

3. Em seguida, você terá que fazer o mesmo com as agendas. Entre os colchetes ([]) que aparecem após “agenda”, você deve inserir todos os BKT das agendas que deseja que apareçam no momento da reserva separados por um apóstrofo ou aspas simples (‘). Para saber o que é a agenda telefônica BKT e como encontrá-la, vá para o final da etapa 3.
Exemplo:
<div id=»idBktWidgetBody»></div> <script type=»text/javascript»> var bkt_init_widget = { type: «default», srvsrc: «https://app.bookitit.com», publickey: «208bfcbdc0388cda1d305863a0e5bc68a«, lang: «es», scroll: false, services: [‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’], agendas:[‘bkt156266′,’bkt156508′,’bkt156299′,’bkt156497′,’bkt156486’] }; var oScriptHtmlElement = document.createElement(«script»); oScriptHtmlElement.setAttribute(«type», «text/javascript»); oScriptHtmlElement.setAttribute(«src», bkt_init_widget.srvsrc+»/js/widgets/loader.js?v=»+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(«head»)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
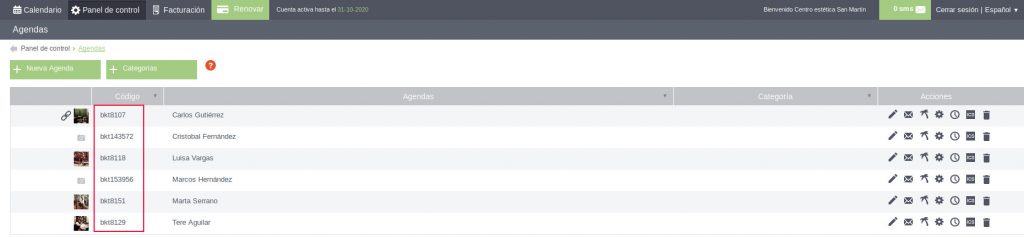
Assim como os serviços, cada agenda tem um BKT e você pode encontrá-lo na lista de agendas em Minhas Agendas no Painel de Controle do Bookitit. O BKT aparecerá ao lado de cada agenda na coluna Código:

4. Após concluir os passos anteriores, o código final com os serviços e agendas modificados será este (conforme nosso exemplo):
<div id=»idBktWidgetBody»></div> <script type=»text/javascript»> var bkt_init_widget = { type: «default», srvsrc: «https://app.bookitit.com», publickey: «208bfcbdc0388cda1d305863a0e5bc68a«, lang: «es», scroll: false, services: [‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’], agendas:[‘bkt156266′,’bkt156508′,’bkt156299′,’bkt156497′,’bkt156486’] }; var oScriptHtmlElement = document.createElement(«script»); oScriptHtmlElement.setAttribute(«type», «text/javascript»); oScriptHtmlElement.setAttribute(«src», bkt_init_widget.srvsrc+»/js/widgets/loader.js?v=»+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(«head»)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
Este código será aquele que será integrado ao seu site. Então agora tudo o que você precisa fazer é copiá-lo e colá-lo onde deseja que ele apareça.
