Entonces, para que tus clientes puedan acceder al widget de reserva, primero tendrás que configurarlo con tus servicios y agendas que desees ofrecer. Para ello, deberás seguir los siguientes pasos:
1. Accede desde el Panel de Control de tu cuenta de Bookitit a Reserva Online. Una vez dentro, justo encima del botón “Ver cómo reservan mis clientes”, verás un código. Cópialo y pégalo en un documento de texto para modificarlo más cómodamente.
Tu código de integración de reserva online será algo muy parecido a este (el publickey es único y diferente en cada cuenta):
<div id=»idBktWidgetBody»></div> <script type=»text/javascript»> var bkt_init_widget = { type: «default», srvsrc: «https://app.bookitit.com», publickey: «208bfcbdc0388cda1d305863a0e5bc68a«, lang: «es», scroll: false, services: [], agendas:[] }; var oScriptHtmlElement = document.createElement(«script»); oScriptHtmlElement.setAttribute(«type», «text/javascript»); oScriptHtmlElement.setAttribute(«src», bkt_init_widget.srvsrc+»/js/widgets/loader.js?v=»+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(«head»)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
2. Entre los corchetes ([]) que aparecen a continuación de “services”, deberás introducir todos los BKT de los servicios que desees ofrecer separados por un apóstrofe o comilla simple (‘). Para saber qué es el BKT del servicio y cómo encontrarlo ve al final del paso 2.
Ejemplo:
<div id=»idBktWidgetBody»></div> <script type=»text/javascript»> var bkt_init_widget = { type: «default», srvsrc: «https://app.bookitit.com», publickey: «208bfcbdc0388cda1d305863a0e5bc68a«, lang: «es», scroll: false, services: [‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’], agendas:[] }; var oScriptHtmlElement = document.createElement(«script»); oScriptHtmlElement.setAttribute(«type», «text/javascript»); oScriptHtmlElement.setAttribute(«src», bkt_init_widget.srvsrc+»/js/widgets/loader.js?v=»+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(«head»)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
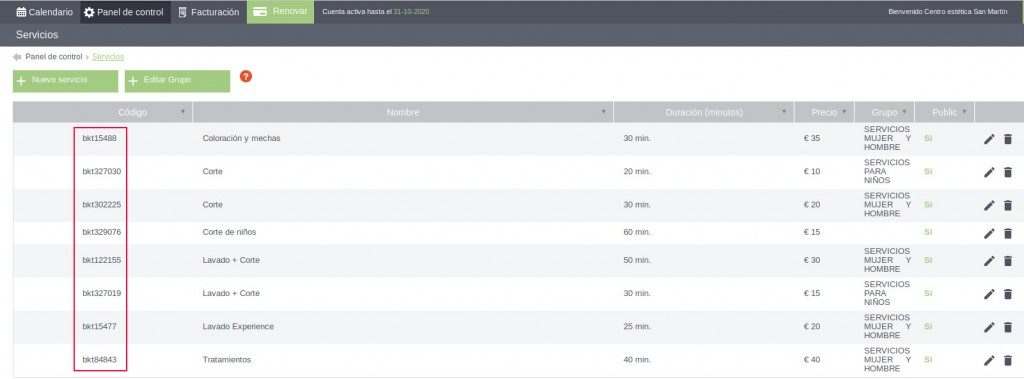
Cada servicio tiene un BKT y lo podrás encontrar en el listado de servicios dentro de Servicios del centro en el Panel de Control de Bookitit. El BKT aparecerá al lado de cada servicio en la columna de Código:
3. Seguidamente tendrás que hacer lo mismo con las agendas. Entre los corchetes ([]) que aparecen a continuación de “agendas”, deberás introducir todos los BKT de las agendas que desees que aparezcan en el momento de la reserva separados por un apóstrofe o comilla simple (‘). Para saber qué es el BKT de la agenda y cómo encontrarlo ve al final del paso 3.
Ejemplo:
<div id=»idBktWidgetBody»></div> <script type=»text/javascript»> var bkt_init_widget = { type: «default», srvsrc: «https://app.bookitit.com», publickey: «208bfcbdc0388cda1d305863a0e5bc68a«, lang: «es», scroll: false, services: [‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’], agendas:[‘bkt156266′,’bkt156508′,’bkt156299′,’bkt156497′,’bkt156486’] }; var oScriptHtmlElement = document.createElement(«script»); oScriptHtmlElement.setAttribute(«type», «text/javascript»); oScriptHtmlElement.setAttribute(«src», bkt_init_widget.srvsrc+»/js/widgets/loader.js?v=»+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(«head»)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
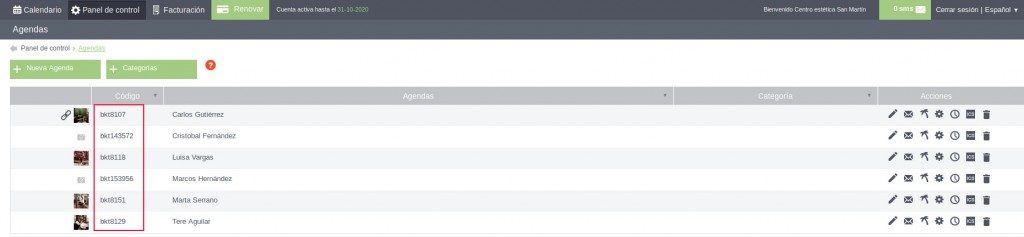
Al igual que los servicios, cada agenda tiene un BKT y lo podrás encontrar en el listado de agendas dentro de Mis Agendas en el Panel de Control de Bookitit. El BKT aparecerá al lado de cada agenda en la columna de Código:
4. Una vez hayas completado los pasos anteriores, el código definitivo con los servicios y agendas modificados será este (según nuestro ejemplo):
<div id=»idBktWidgetBody»></div> <script type=»text/javascript»> var bkt_init_widget = { type: «default», srvsrc: «https://app.bookitit.com», publickey: «208bfcbdc0388cda1d305863a0e5bc68a«, lang: «es», scroll: false, services: [‘bkt322399‘,’bkt322619′,’bkt322608′,’bkt322289′,’bkt322278′,’bkt322410′,’bkt322388’], agendas:[‘bkt156266′,’bkt156508′,’bkt156299′,’bkt156497′,’bkt156486’] }; var oScriptHtmlElement = document.createElement(«script»); oScriptHtmlElement.setAttribute(«type», «text/javascript»); oScriptHtmlElement.setAttribute(«src», bkt_init_widget.srvsrc+»/js/widgets/loader.js?v=»+(new Date().getFullYear())+(new Date().getMonth())+(new Date().getDate())+(new Date()).getHours()); (document.getElementsByTagName(«head»)[0] || document.documentElement).appendChild(oScriptHtmlElement); </script>
Este código será el que se integrará en tu página web. Así que ahora ya solo te queda copiar y pegarlo donde desees que aparezca.