Para recibir reservas de tus clientes a través de la página web deberás integrar el widget en ella. Será desde aquí desde donde tus clientes podrán comenzar con el proceso de reserva online.
Si quieres introducir el widget deberás copiar el código que se ha generado con los servicios y agendas que vas configurando en tu cuenta de Bookitit.
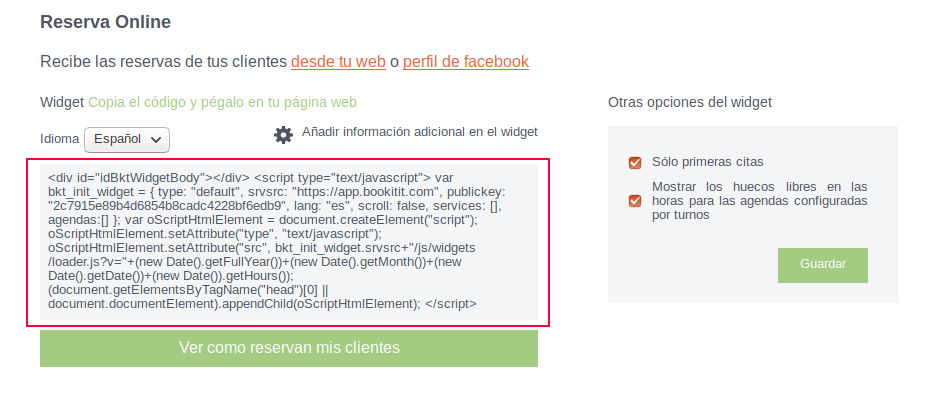
Para ello, accede desde el Panel de Control de tu cuenta de Bookitit a Reserva Online. Una vez dentro, justo encima del botón “Ver cómo reservan mis clientes”, verás un código.

Copia y pégalo en tu página web.
El proceso de reserva por parte del cliente es el siguiente:
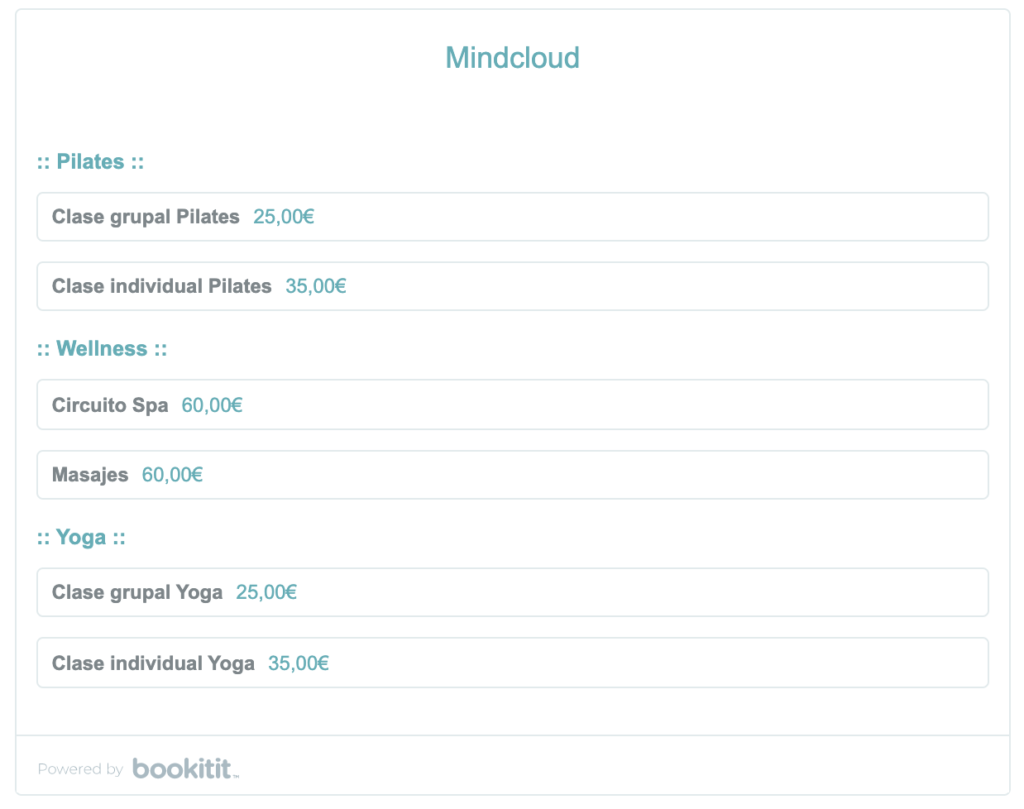
Primero debe elegir entre los diferentes servicios que ofreces.

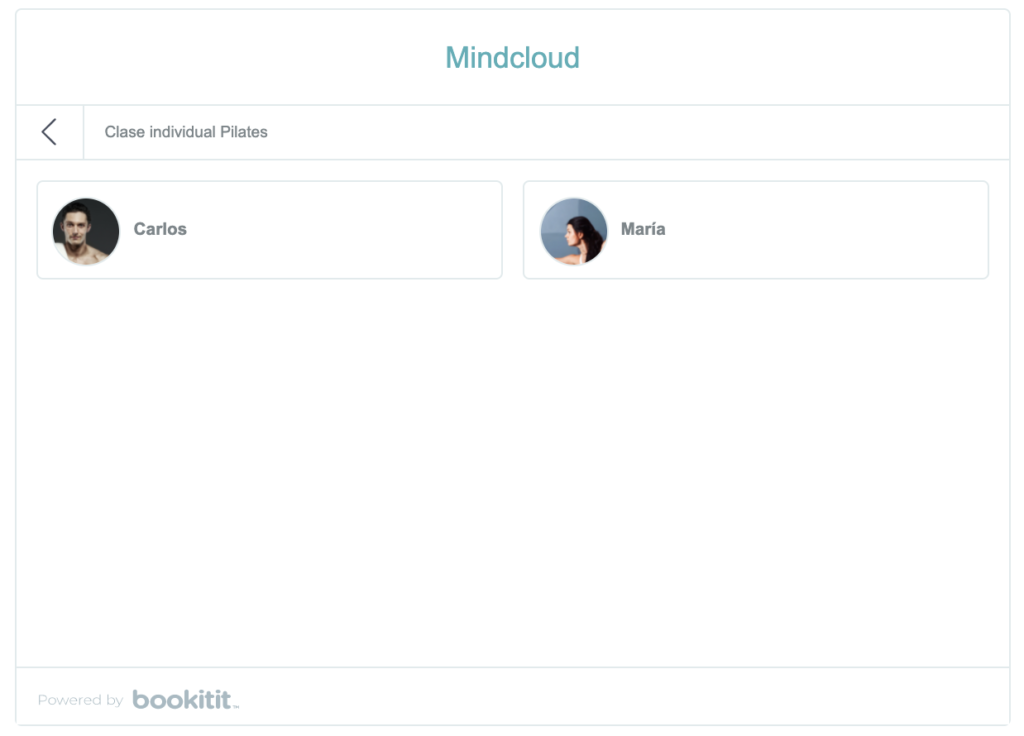
En caso de que el servicio sea ofrecido únicamente por una agenda, pasará directamente a elegir el día y la hora de su reserva. En caso de que el servicio esté ofrecido por dos o más agendas, el cliente deberá elegir la agenda que prefiera que le atienda.

Así, el siguiente paso será elegir la fecha de su reserva. Los días y las horas mostrados están disponibles a tiempo real, teniendo en cuenta los diferentes horarios, vacaciones y otras reservas.

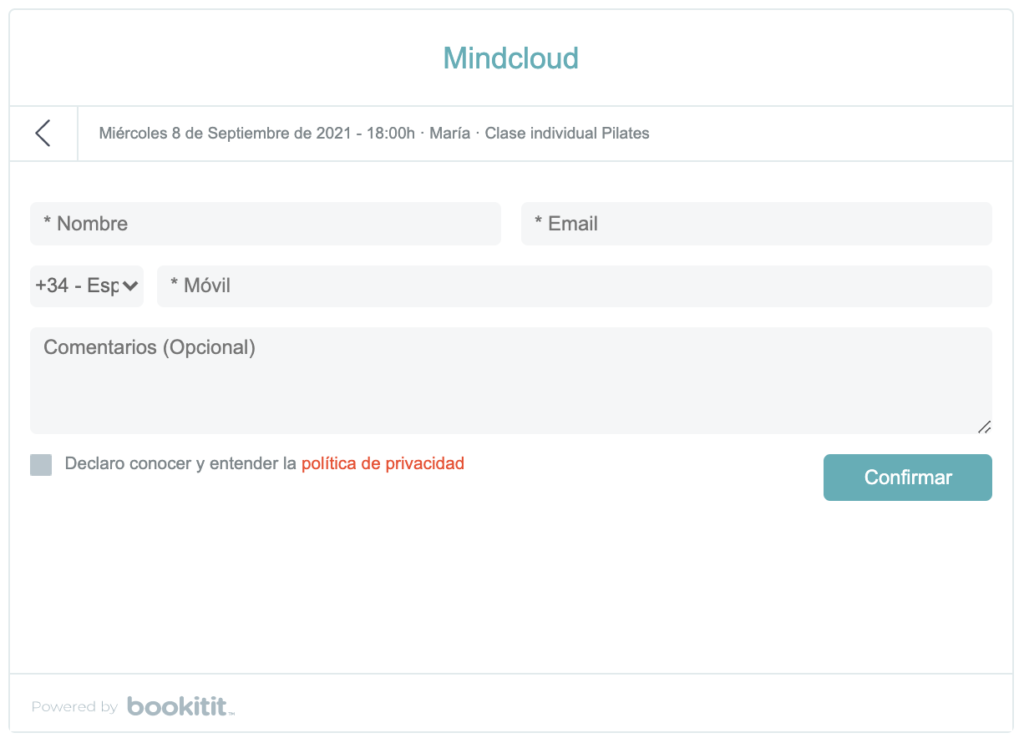
Antes de dar por concluido el proceso de reserva, el cliente deberá introducir algunos datos personales, como su nombre, correo electrónico y teléfono, en caso de que no tenga una cuenta. Si el cliente ya dispone de una, simplemente deberá introducir su correo electrónico y su contraseña.

En caso de que el cliente posea un bono, podrá introducir su código para que se le vayan descontando las sesiones.
